Menampilkan Tabel di blog membuat postingan akan semakin menarik dan data yang ditampilkan akan terlihat lebih rapi.
Selain gambar, memasukkan tabel di dalam postingan blog bisa membuat artikel lebih terlihat berbobot dan berkarakter sehingga mata pembaca tidak akan terbebani dengan artikel yang monoton teks saja.
Selama ini kita menggunakan Tabel di blog hanya mengandalkan tampilan yang apa adanya, di sebabkan kita kurang memahami tentang coding CSS atau kode HTML. Untuk itu di artikel kali ini Sippatuju akan memberikan tutorial cara membuat tabel di blog dengan sangat mudah dan cepat, apa lagi tabel yang buat bisa di jadikan Responsive.
Agar dapat membuat tabel di blog dengan cepat kita dapat memanfaatkan bantuan aplikasi online, dengan cara ini membuat pekerjaan kita menjadi efisien dan praktis dan tentunya tabel yang di buat akan tampil menarik.
Aplikasi untuk membuat tabel di blog postingan sangat mudah digunakan apalagi fitur yang disediakan cukup lengkap, Kamu bisa membuat LaTex Tables, HTML Tables, Plain Text, Markdown Tables, MediaWiki Tables, dan Contact.
Aplikasi ini juga menyediakan menu seperti yang ada pada microsoft office. Insert Link (menambakhan link), Insert Image (menambahkan gambar), memuat border, mengganti tema dan masih banyak lagi.
Untuk dapat mengguakan aplikasi membuat tabel silahkan simak langkah-langkah di bawah Cara Membuat Tabel di Blog Mudah dan Responsive serta Berwarna.
1. Kunjungi Tables Generator
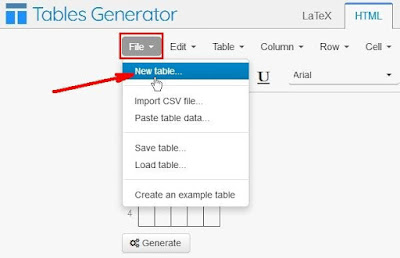
2. Seperti pada gambar di atas, klik HTML
3. Pada menu File pilihan klik ➧ New Tables
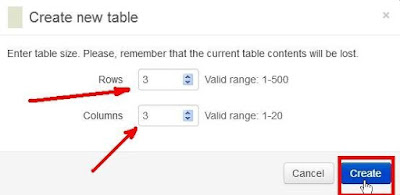
4. Pada jendela Create new table, masukkan Rows (jumlah baris) dan Columns (jumlah kolom) yang dibutuhkan. Kemudian klik Create.
5. Langkah selanjutnya isilah kolom tabel yang telah disediakan dengan data yang kamu inginkan, atau kamu bisa lakukan copy paste dari microsoft office word atau excel ke tabel tersebut.
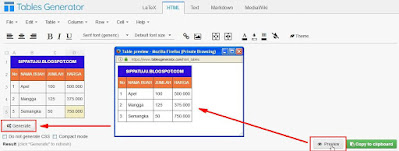
Gambar dibawah sebagai contoh sederhana yang admin buat, kamu dapat berkreasi untuk membuat tabel yang lebik indah dengan menu tool yang disediakan Tables Generator.
Klik Preview, saya anggap pada tahap ini kamu telah membuat tabel yang keren untuk ditampilkan di blog Anda, selanjunya klik tombol Generate.
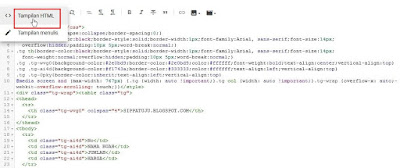
6. Ditahap ini kamu akan melihat kode CSS tabel, klik tombol Copy to Clipboard yang nantinya akan dimasukkan pada blog.
7. Cara memasukkan tabel ke dalam artikel blog
- Setelah di copy to clipboard, kembali ke blogger.
- Buka postingan yang ingin di tambahkan tabel, disini kamu dapat menyisipkan dan menempatkan kode CSS dimana pun pada blog kamu.
- Kemudian pilih mode Tampilan HTML >> lalu Paste-kan kode html tabel tadi dari hasil Generate aplikasi online Tables Generator.
Cara Membuat Tabel di Blog Responsive
Untuk membuat tabel menjadi Responsive di artikel blog dengan menggunakan Tables Generator sangat mudah, ikuti cara berikut ini.
- Seperti pada langkah no 6, kamu cukup klik tulisan First row is a table header lalu beri centang pada Make table responsive maka Tables Generator akan memberikan kode CSS tambahan baru.
- Copy kembali kode-nya, hapus atau ganti kode yang ada pada langkah no7 lalu masukkan kembali kode tabel yang responsive.
Demikian Cara Membuat Tabel di Blog agar Responsive dan berwarna semoga dapat membantu dan bermanfaat.













0 komentar:
Post a Comment